How To Photoshop A Television In A Photo
If you're looking for an like shooting fish in a barrel manner to make a digital screen look more interesting in your photos, calculation a screen glow in Photoshop is the perfect solution. Yous tin can quickly add screen glows to a telephone, computer, or Telly screen, with the assist of the brush tool and a unlike blending mode. Here'southward how to exercise it.
To brand a screen glow in Photoshop, select a light-blue color and paint around the screen's edges with a soft brush on a new layer. Once the brush adjustments are fabricated, alter the layer blending mode from "Normal" to "Screen" to alloy the brush strokes. At present your screen looks similar it's glowing in your photo!
Depending on the type of epitome you lot're working with, at that place are a few different techniques for creating glowing screens in Photoshop. In this tutorial, you'll larn two effective methods using the brush tool and the curves adjustment layer. Both options are extremely easy to create simply offer slightly different looks depending on your screen's orientation.
Permit's kick things off with the most basic way of creating screen glows with the Brush Tool!
How To Make Colored Screen Glows In Photoshop (Brush Tool Method)
This technique works best for glows that y'all desire to command the colour of. If y'all're working on a sci-fi photo manipulation or are going for a neon wait, this option works amazing. Since yous can option the exact color y'all want to use for the glow, information technology's a lot easier to get creative.
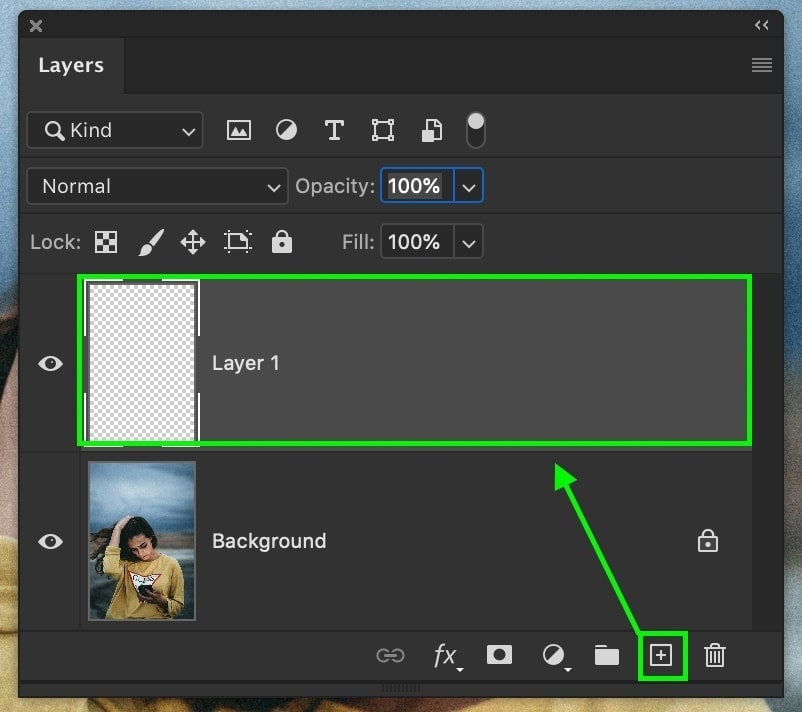
Stride 1: Create A New Layer
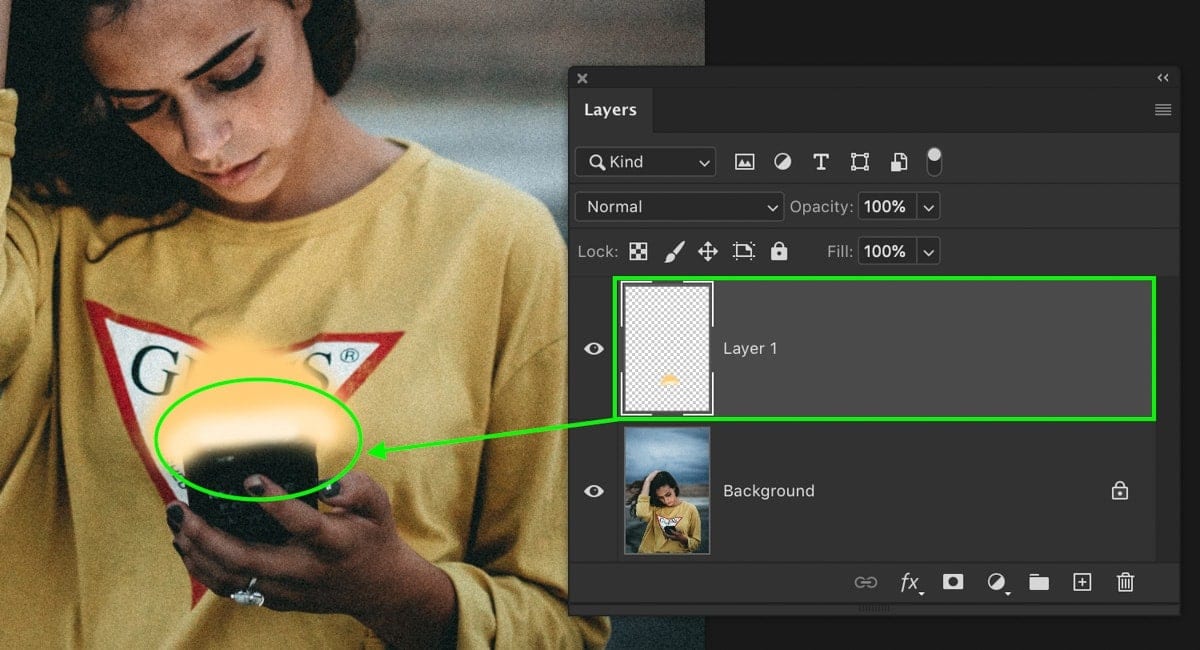
Before yous practise anything, outset things off past creating a new layer to a higher place the paradigm layer. This will allow you to edit non-destructively going frontward with the brush adjustments!

Pace two: Select The Castor Tool & Pick A Color
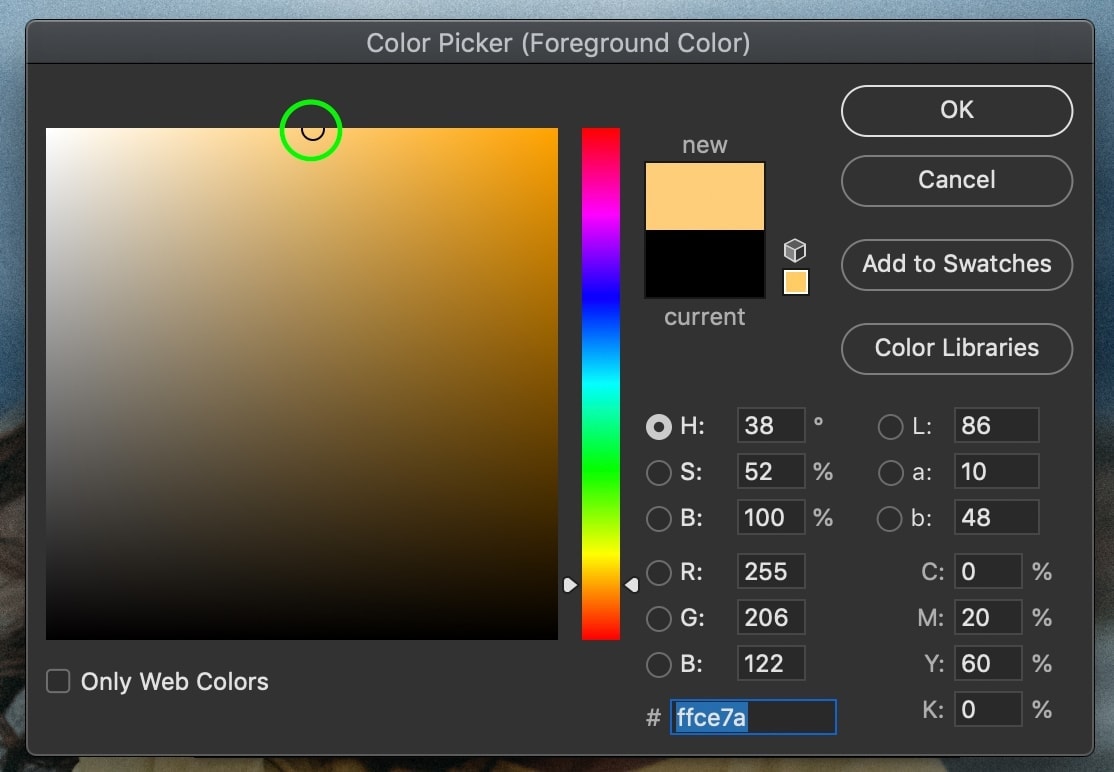
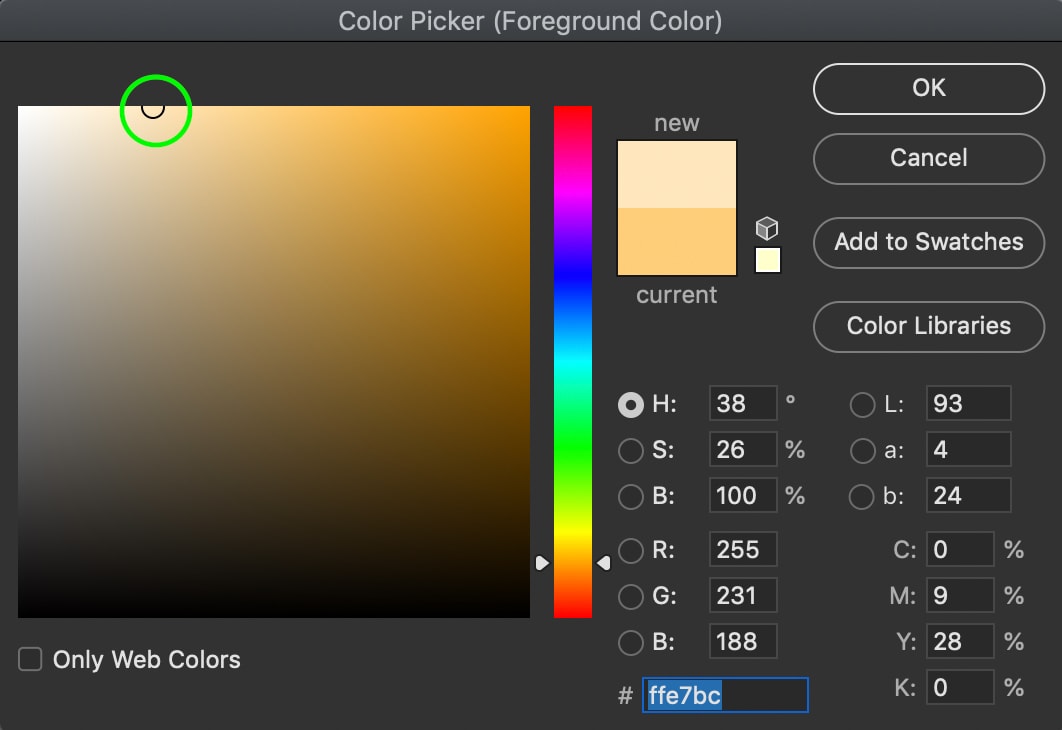
Now it'south time to option a color for your glow effect. Beginning by selecting the Castor Tool (B) and then click on the foreground color in your toolbar.

From the color palette that appears, cull a colour for your glow. If you aren't sure which to use, try a low-cal blue or low-cal xanthous colour. For this image, I'll cull a yellow color.


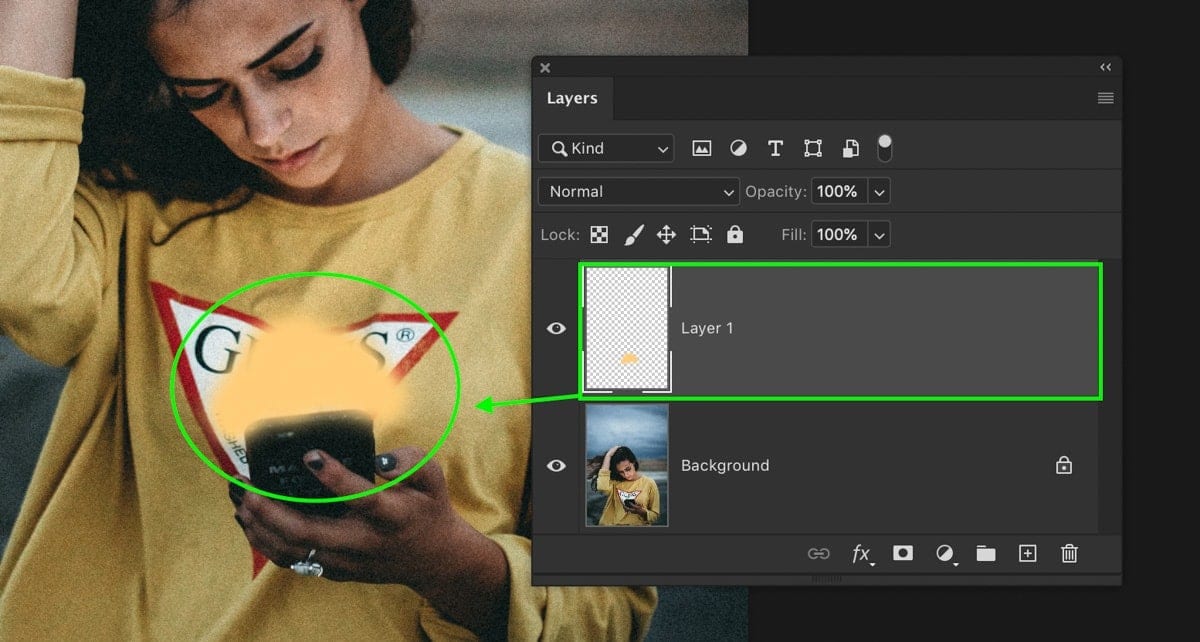
Stride 3: Paint Around The Edges Of Your Screen
With a soft round brush, paint effectually the edges of your screen to apply the color. The goal here is to add together the color in the places y'all want to glow to appear. In most cases, that means painting upwards in the direction the screen is facing. Every bit yous tin come across in this case, the brush strokes are painted upwards to match the phone'due south angle.

Think that the size of your glow should depend on the size of your screen. For case, a phone screen glow will exist much smaller than a TV screen glow.
Step 4: Echo These Steps With A Lighter Color
With the first round of color added onto the image, let'due south add a lighter color closer to the screen. This helps a lot to brand the screen expect brighter and give the glow more depth.
Clicking on the foreground color once again, adjust your castor color to a slightly higher version of the 1 you lot just painted. In this example, I'll select a lighter yellow.


Downsizing the brush using the [ primal,paint along the border of your screen on the same layer as earlier. Now you're left with a ii-tone brush stroke extending from your screen. The trouble is, it doesn't wait very convincing yet, and so let'southward change the layer blending mode!

Step five: Change The Glow Layer Blend Mode To "Screen"
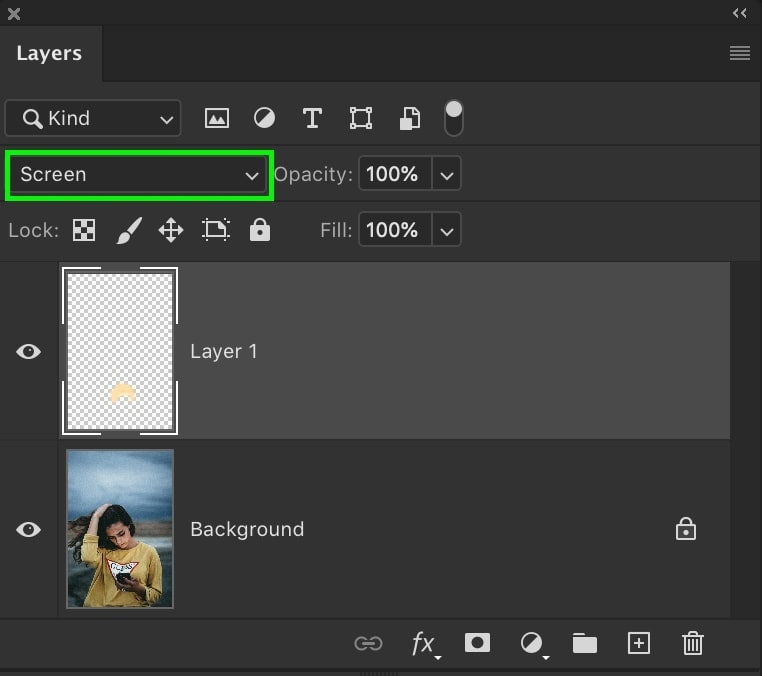
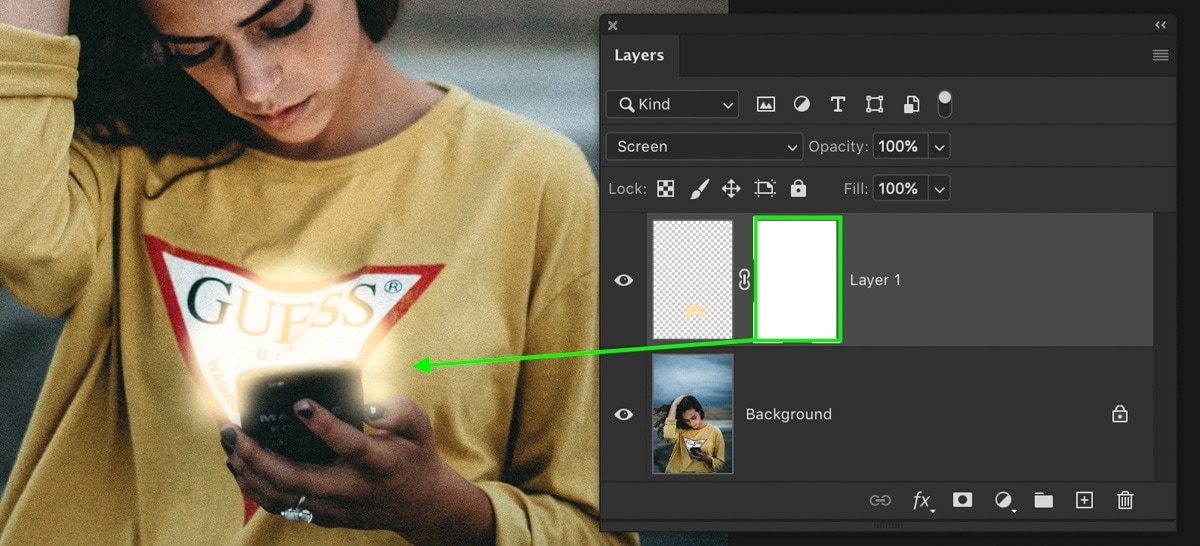
Ensure that your glow layer is selected (aka the one with the brush strokes) and modify the layer blending fashion from Normal to Screen. This will change how the brush adjustments are composite in your photograph and plough them into a convincing glow.

Step 6: Adjust The Glow With A Layer Mask (Optional)
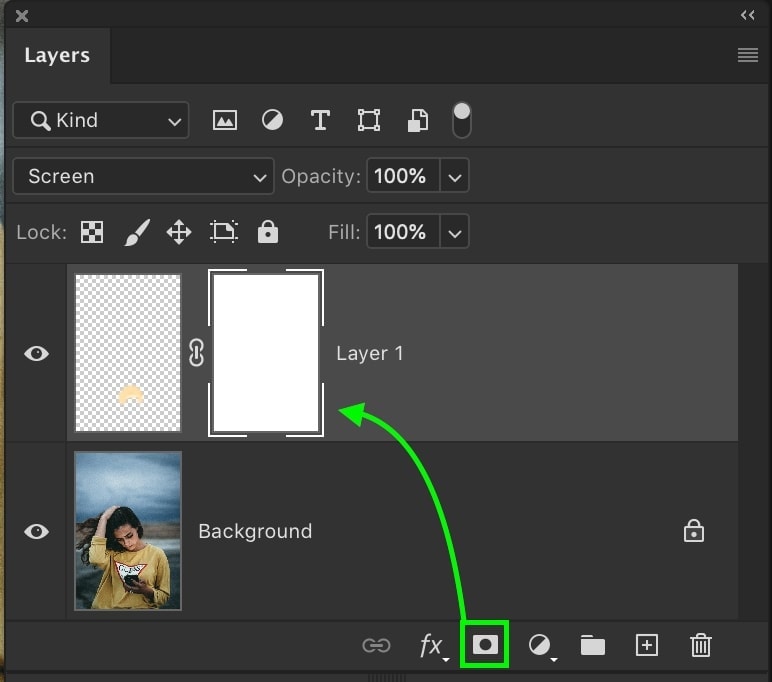
If you realize that there are parts of your glow that y'all don't want anymore, you can quickly get rid of them with a layer mask. First, add a layer mask to the glow layer, then set your foreground color to black past pressing D.

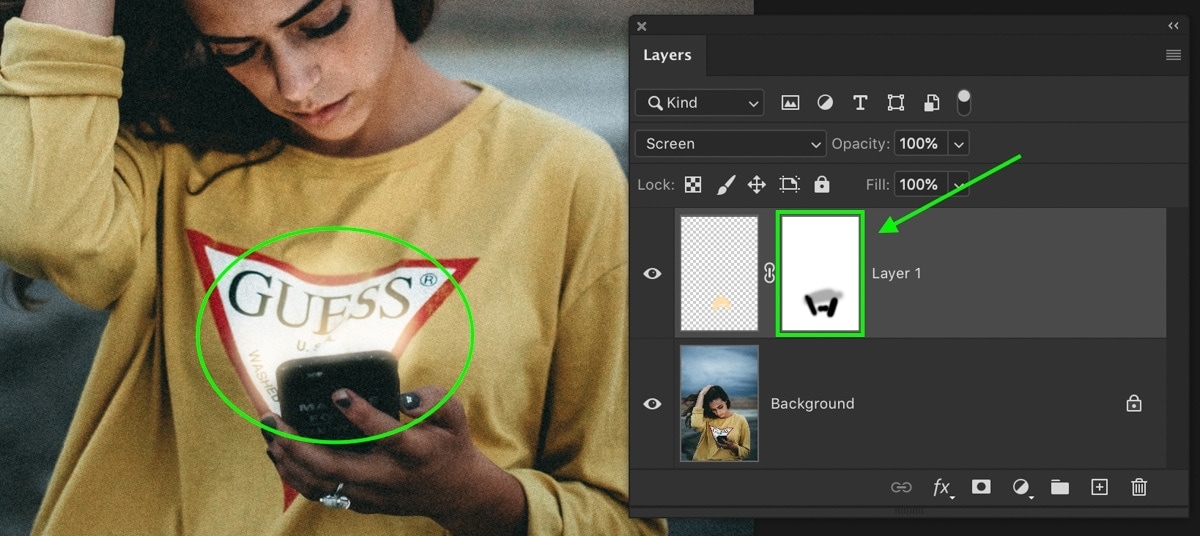
With a soft brush, paint around the parts of the screen glow that you desire to get rid of. Since this merely masks out the glow, you still have the option to add together it back if need be.


The Upshot

Creating a screen glow in Photoshop with the castor tool is ane of the easiest ways of doing things. Since you can quickly paint the brush onto your photo, it doesn't crave any complicated tools to consummate the effect.
How To Brand Realistic Screen Glows In Photoshop (Curves Aligning Method)
For this second pick, y'all'll learn how to brand screen glows with a curves adjustment and the pen tool. This technique offers a more precise way of adding a glow to a screen only but provides bones colour adjustments. Unlike with the previous method, the curves adjustment merely allows y'all to make slight hue-shifts to the color. This may not work for sci-fi-mode photograph manipulations, but information technology sure works well for making things await realistic!
Step ane: Create A Pen Path In The Shape Your Glow
To start things off, grab the Pen Tool (P) and brainstorm to create a path in the shape of your glow. Once again, you want to extend this shape outwards from the direction the screen is facing. Since this screen is pointed direct away from the photographic camera, I'll create a path stretching upwards.

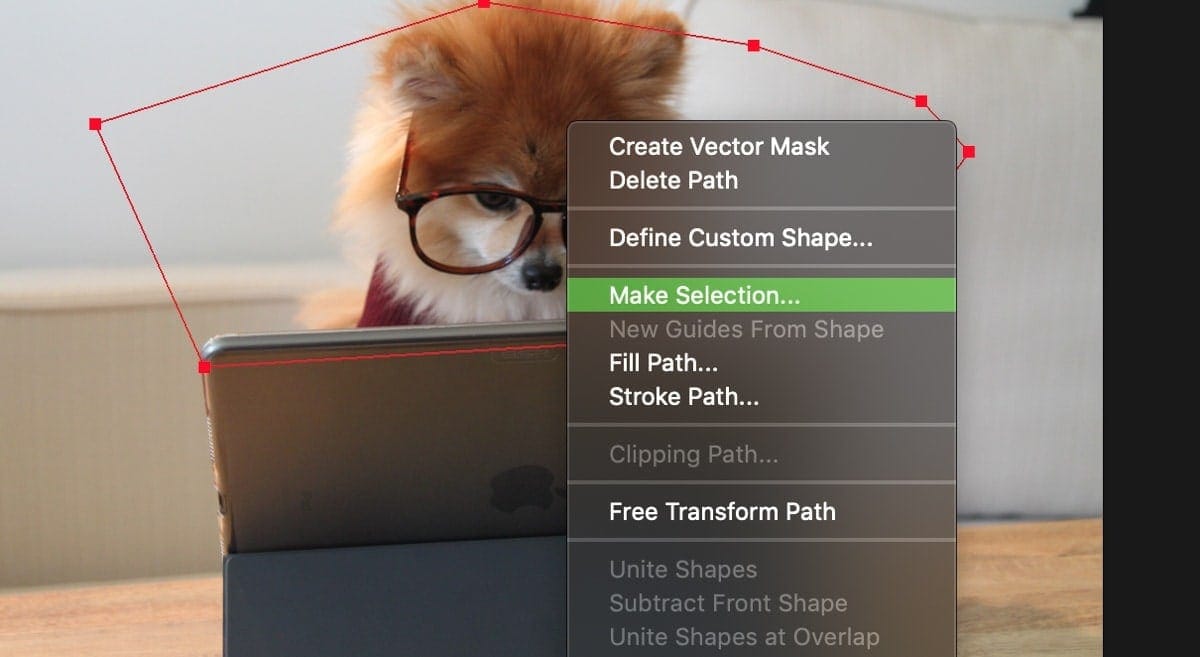
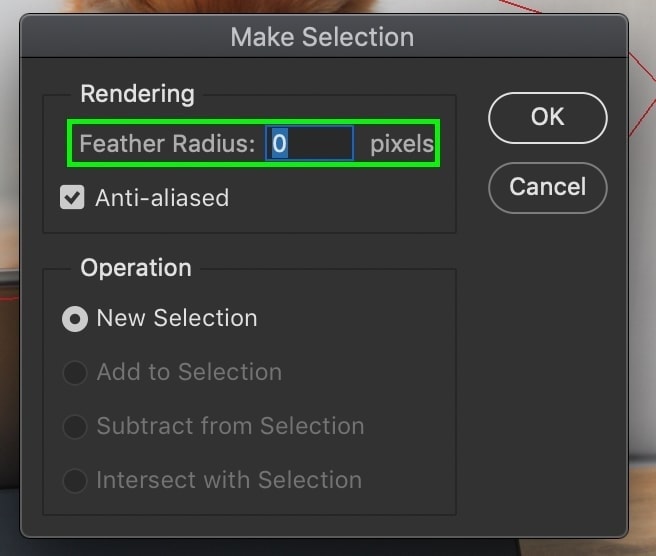
Once the path is complete, right-click in the center and choose "Make Selection."

Leave the feather radius at 0px and click OK. At present your pen path will get an agile selection, represented by the marching ants.


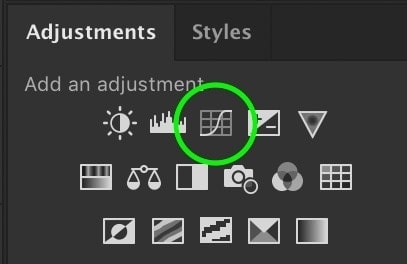
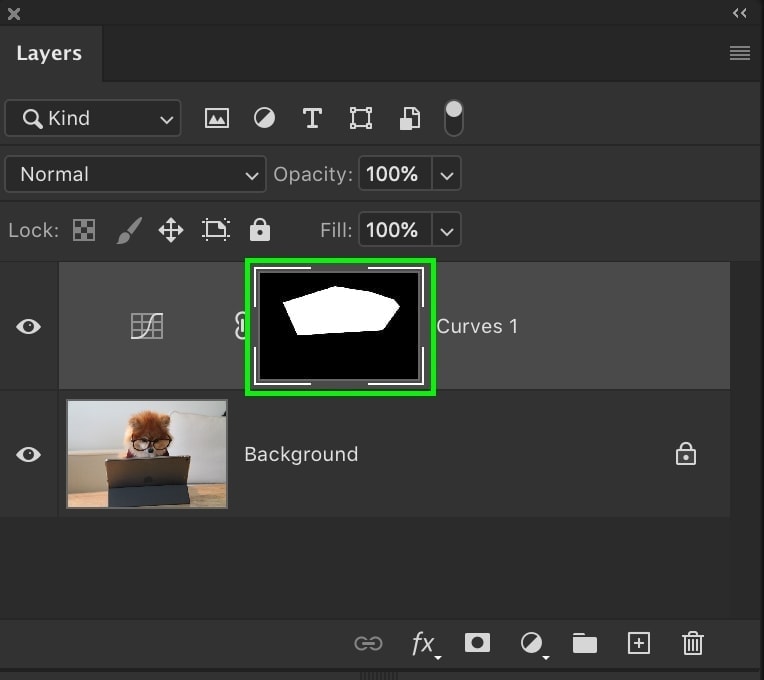
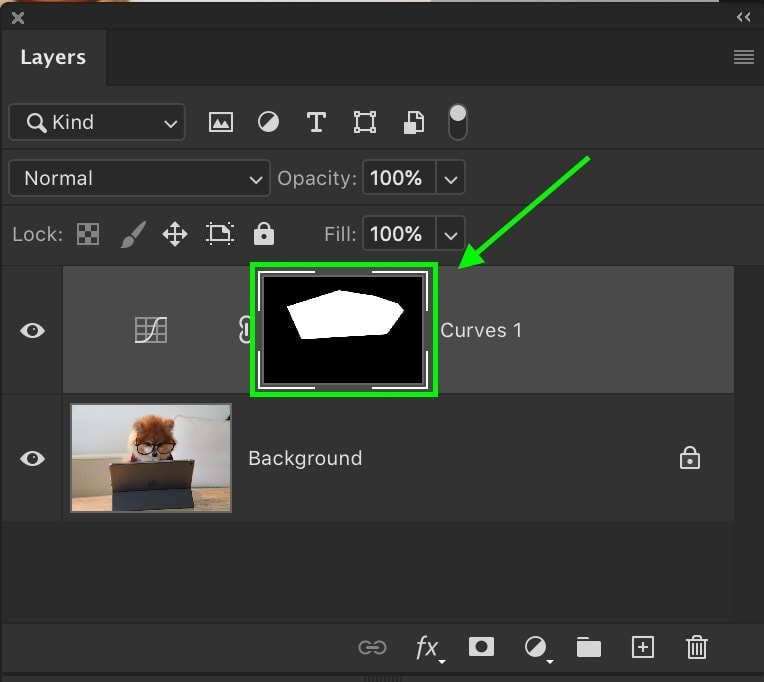
Step 2: Use The Selection To A Curves Aligning Layer
Since the pick is already active, the hard work is done. All that'southward left is to create a curves adjustment layer to apply that selection onto the layer mask. By creating a new curves adjustment, the selection will automatically exist applied. Now all the curves adjustments you make volition be express to the shape of your mask.


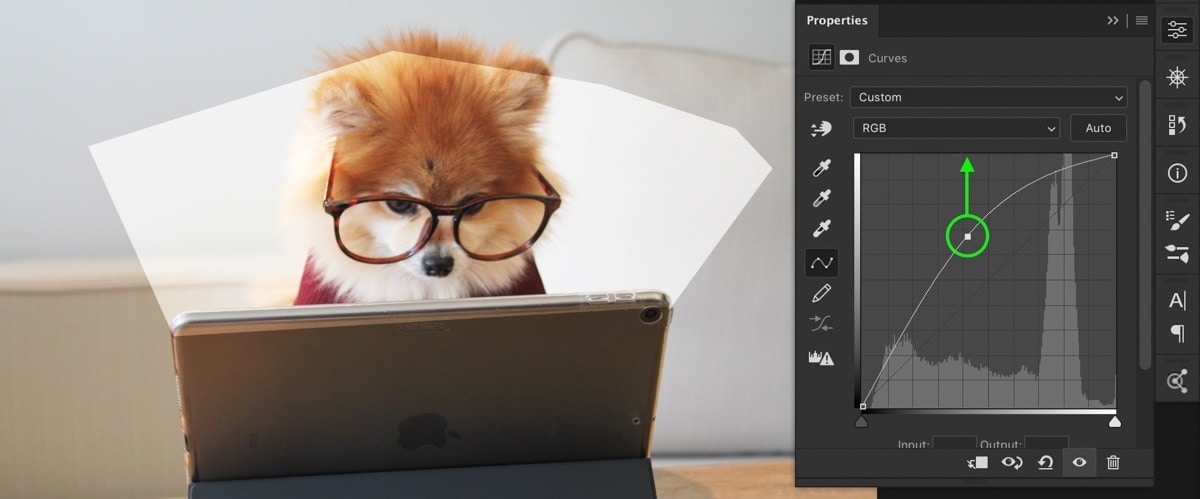
Step three: Burnish The Curves Adjustment
Clicking in the center of the curve, drag up to burnish your image. The brighter you go, the more intense the screen glow will look. Play around with this until you find something that works for your prototype. Don't worry; yous can ever get dorsum and change this later.

Step 4: Add Color With The Curves Adjustment
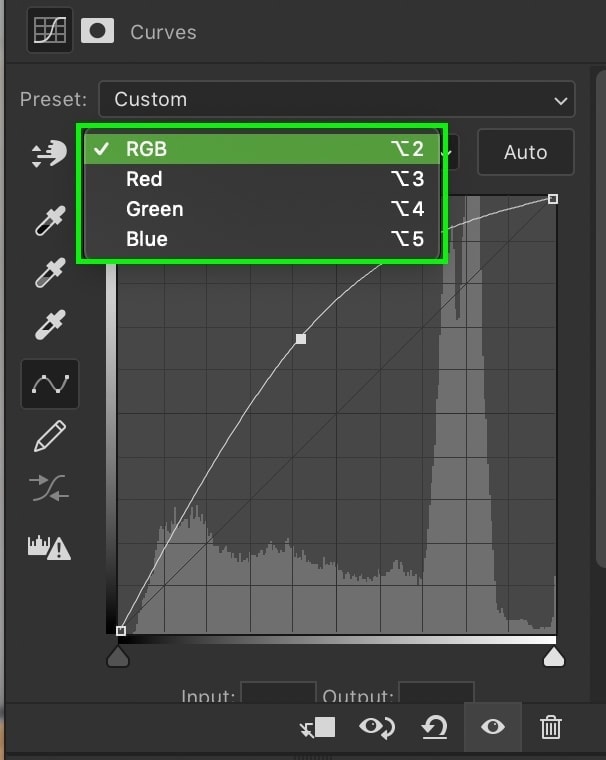
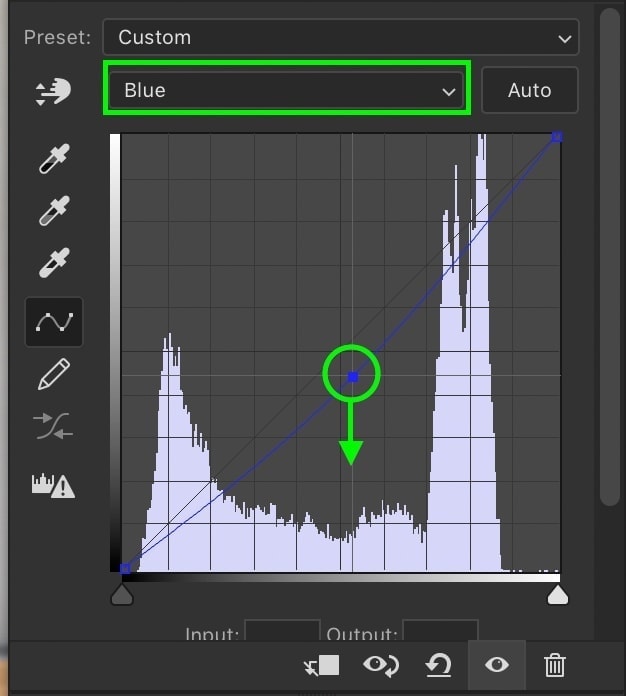
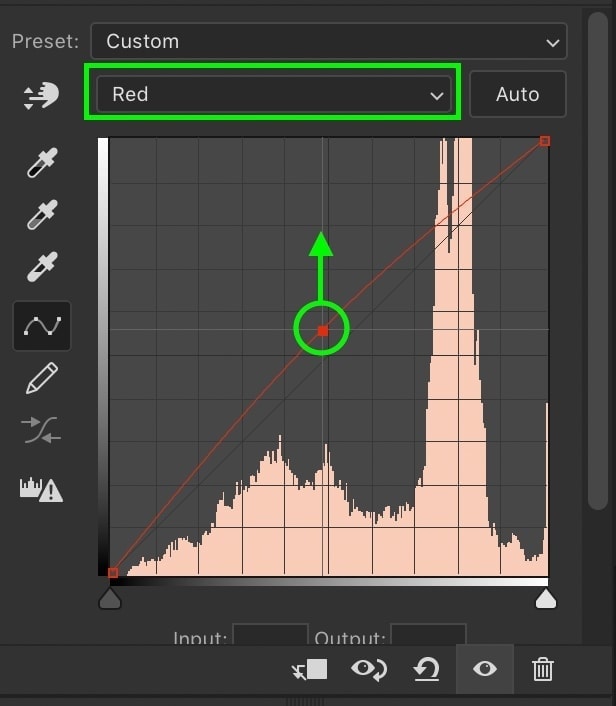
Above the curve is a tab that reads RGB. By clicking on this tab, information technology reveals private colour channels for Ruddy, Green, and Blue. When y'all click between these channels, you can apply dissimilar colors to your photograph. I want to make information technology look warmer for this screen glow, and then I'll click on the blue channel and add xanthous, then click on the reddish aqueduct and add ruby.



Pace 5: Use A Gaussian Blur To The Curves Aligning
Now that the screen glow is looking every bit you desire, the only problem now is how sharp the border of the glow effect looks. Luckily you can rapidly alloy this edge by adding a gaussian mistiness to the curves adjustment layer mask.

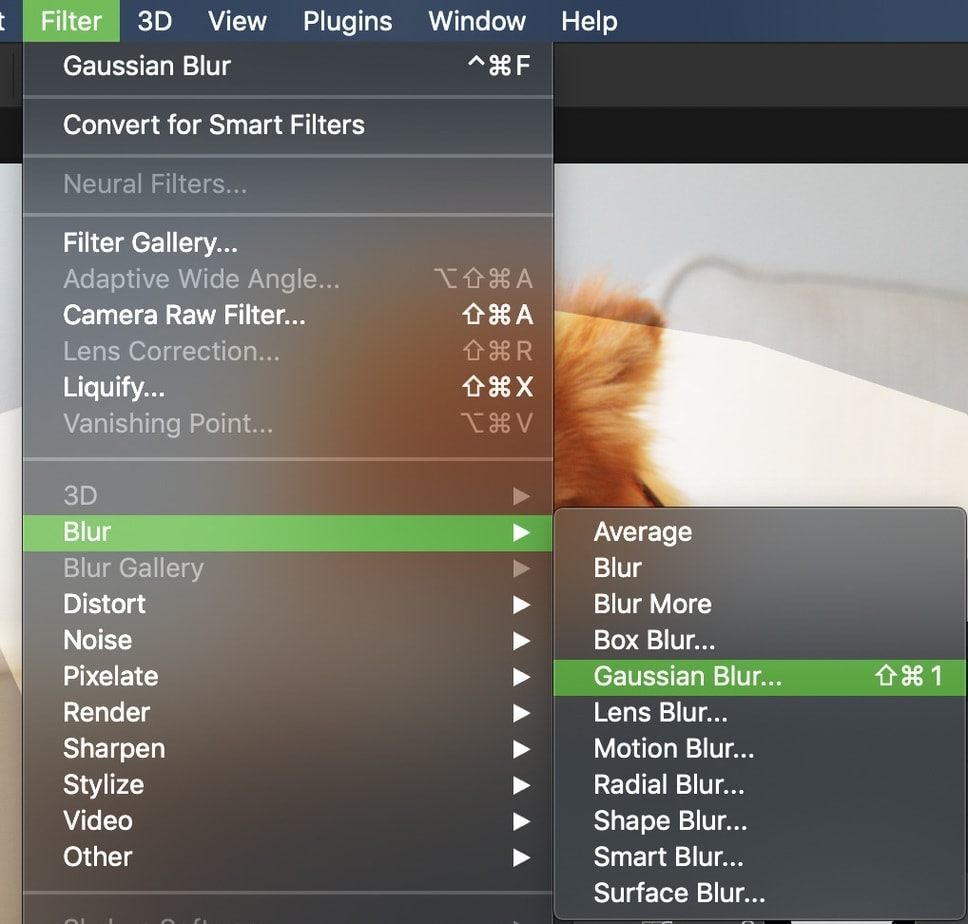
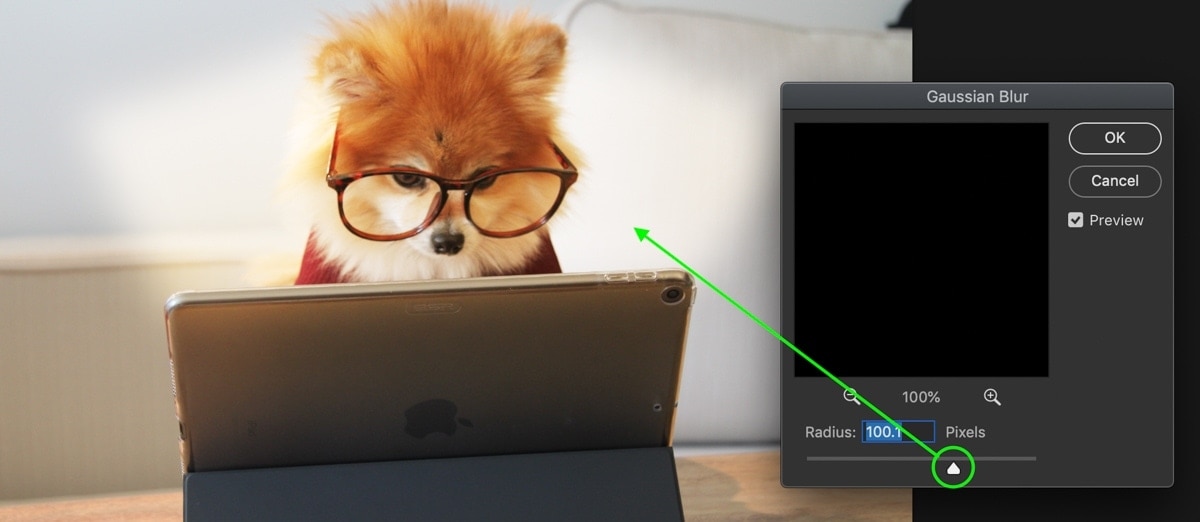
Ensure that the curves adjustment layer mask is selected and go up to Filter > Blur > Gaussian Blur.


By adjusting the blur radius, the curves adjustment will look more than and more blended. Try to go somewhere in-betwixt and so that the glow is still noticeable, but the harsh edges are no longer visible. You lot want to have a soft and gradual transition between the glow and the original image.

Once you're happy with the event, click OK.
Step vi: Darken the Edges Of Your Photo (Optional)
In many photos, a screen glow might not expect as good as it could because the rest of the photo is besides brilliant. When you think near glows in existent life, yous only notice them in darker environments since the brighter screen stands out against the dark background. To create the nearly realistic glow upshot, you'll desire to emulate this idea.

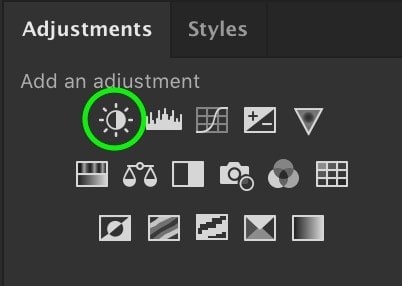
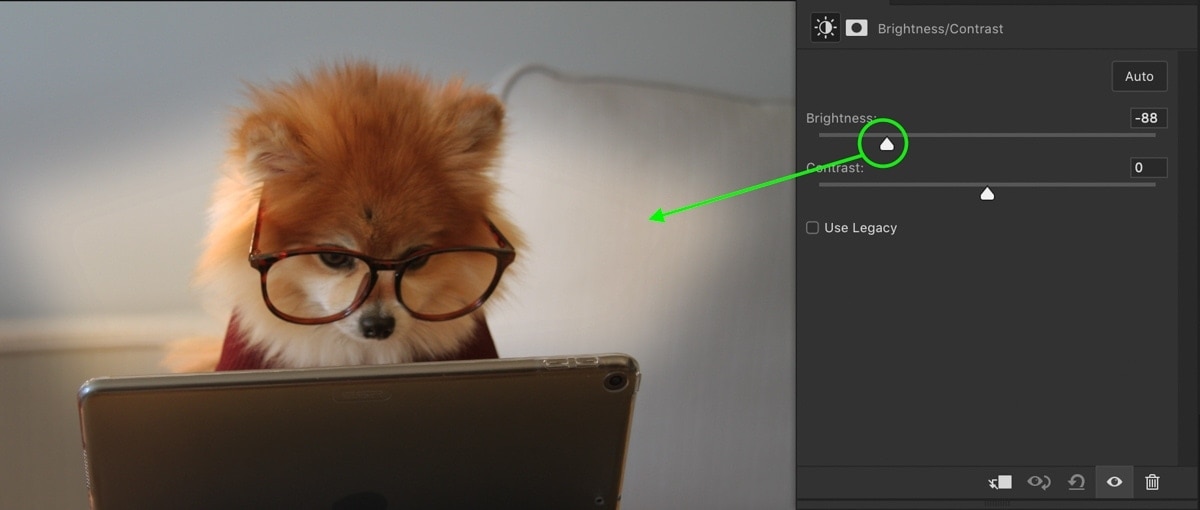
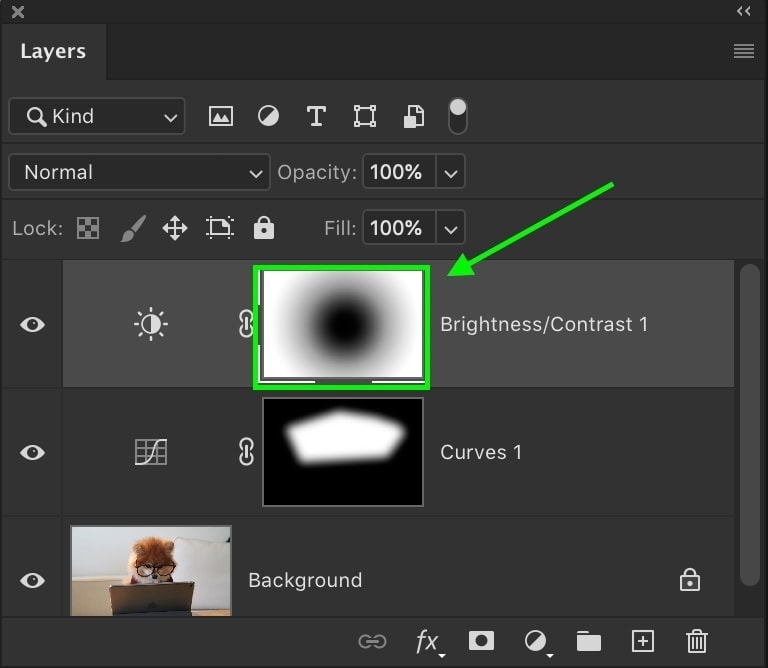
Kickoff, create a brightness and contrast aligning layer and darken the effulgence of your entire photo.


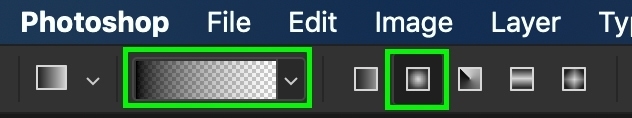
Now things are looking a little too nighttime, so let's remove this result from the center surface area around the glow. The all-time mode to practise this is with a foreground to transparent radial slope. Selecting the Gradient Tool (Yard), select a foreground to transparent gradient from the gradient editor and set the slope type to a radial gradient.


Printing D to set up your foreground color to black, then click on the brightness and contrast adjustment layer mask to select it. Now click and drag outwards from the screen in your photograph to remove the concealment adjustment. This manner, the darker areas will only appear around the edges of your photo, helping to make the glow more realistic.
The Effect

This mode of creating glowing screens in Photoshop offers a more than precise result. Rather than dealing with accidental color spill, you can easily control where the glow appears with your pen path. Once the pen path is created and applied to a curves aligning layer mask, the hard work is done, and you can adjust the glow event freely.
Now you lot know two constructive ways of making a screen glow in Photoshop. Whether y'all're looking for a quick solution with the castor tool or a more precise option with the pen tool and curves aligning, you're still left with a great result. Since you've mastered this Photoshop outcome, let'south movement on to the next tutorial and run across how to brand photos await soft & dreamy in Photoshop!
Happy Editing,
Brendan 🙂
Source: https://www.bwillcreative.com/how-to-make-a-screen-glow-with-photoshop/
Posted by: hewittofevence.blogspot.com

0 Response to "How To Photoshop A Television In A Photo"
Post a Comment